Empezá abriendo un nuevo documento Ctrl+N de 350px por 19px, ahora elegí dos colores para tu userbar y hace un degradado en este caso mi degradado lo hice de abajo para arriba:
 Ahora hay que hacer las líneas diagonales que atraviesan a tu userbar para hacer estas líneas creá un nuevo documento de 6px por 6px, fondo transparente, con la lupa agrandalo todo lo que de (Ctrl++) y con la herramienta lápiz hacé lo mismo que está hecho en la siguiente imágen:
Ahora hay que hacer las líneas diagonales que atraviesan a tu userbar para hacer estas líneas creá un nuevo documento de 6px por 6px, fondo transparente, con la lupa agrandalo todo lo que de (Ctrl++) y con la herramienta lápiz hacé lo mismo que está hecho en la siguiente imágen: Andá a
Andá a Editar-->Definir Patrón o Edit-->Define Pattern en la ventana que te aparezca apretá OK, ahora creá una nueva capa Ctrl+Shift+N y andá a Editar-->Llenar o Edit-->Fill y seleccioná el patrón que habías creado antes, la opacidad la elegís vos en este caso la opacidad la puse en 25px. Si querés podés agregarle unos efectos pero eso no lo voy a explicar en este tutorial.
Si querés podés agregarle unos efectos pero eso no lo voy a explicar en este tutorial.Ahora tenés que elegir la imágen que le vas a poner y pegarla en cualquier lugar de la userbar:
 Aunque no se vea mucho la imágen que yo use (render) es Mario Bros bueno ahora hay que ingresar el texto el texto casi siempre va del lado contrario a donde pusiste la imágen en este caso iría del lado derecho el texto
Aunque no se vea mucho la imágen que yo use (render) es Mario Bros bueno ahora hay que ingresar el texto el texto casi siempre va del lado contrario a donde pusiste la imágen en este caso iría del lado derecho el textoal texto para que se vea ponele un stroke o trazo de 1px y color negro, para hacer eso con el boton derecho del mouse sobre la capa del texto apretá en Opciones de Fusión o Blending Options.
 Para que quede mejor le vas a poner un efecto de brillo, en una nueva capa creá un círculo con la herramienta Círculo:
Para que quede mejor le vas a poner un efecto de brillo, en una nueva capa creá un círculo con la herramienta Círculo: Ahora le vas a aplicar un degradado con la herramienta gradiente de arriba hacia abajo:
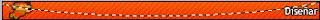
Ahora le vas a aplicar un degradado con la herramienta gradiente de arriba hacia abajo: El resultado:
El resultado: Salu2
Salu2
1 comentario:
Muchas gracias por este tutorial :)
Publicar un comentario