 Ahora seleccionamos el logo y con la herramienta gradiente o gradient tool (G) con el color blanco por delante y con el siguiente degradado:
Ahora seleccionamos el logo y con la herramienta gradiente o gradient tool (G) con el color blanco por delante y con el siguiente degradado: Ahora aplicamos un degradado en la parte de abajo y de arriba del logo para aplicar el degradado abajo lo hacemos arrastrando la herramienta gradiente desde abajo hacia arriba pero no mucho solo un poco y arriba lo arrastramos de arriba hacia abajo pero tambien un poco no mucho:
Ahora aplicamos un degradado en la parte de abajo y de arriba del logo para aplicar el degradado abajo lo hacemos arrastrando la herramienta gradiente desde abajo hacia arriba pero no mucho solo un poco y arriba lo arrastramos de arriba hacia abajo pero tambien un poco no mucho:Degradado de abajo:
 Degradado de arriba:
Degradado de arriba: Las líneas que hay al costado de las imágenes anteriores no tienen nada que ver con el degradado así que no tomen en cuenta eso, deseleccionamos Ctrl+D, creamos una nueva capa o layer Ctrl+Shift+N, ahora
Las líneas que hay al costado de las imágenes anteriores no tienen nada que ver con el degradado así que no tomen en cuenta eso, deseleccionamos Ctrl+D, creamos una nueva capa o layer Ctrl+Shift+N, ahora 
 con la herraminta circulo eliptico, o eliptical marquee tool (M) hacemos un circulo alargado por encima del logo y aplicamos un degradado como el de antes pero dentro del circulo, ahora en la capa del logo apretando Ctrl+Alt hacemos un clic dentro de la capa en la ventana de las capas (si no sabés bien como hacer esto hace clic acá y mira como hacerlo en el tutorial anterior de logos style web 2.0 la primera parte) apretamos delete o suprimir y deseleccionamos el resultado hasta ahora seria:
con la herraminta circulo eliptico, o eliptical marquee tool (M) hacemos un circulo alargado por encima del logo y aplicamos un degradado como el de antes pero dentro del circulo, ahora en la capa del logo apretando Ctrl+Alt hacemos un clic dentro de la capa en la ventana de las capas (si no sabés bien como hacer esto hace clic acá y mira como hacerlo en el tutorial anterior de logos style web 2.0 la primera parte) apretamos delete o suprimir y deseleccionamos el resultado hasta ahora seria: Ahora hay que hacer lo mismo que hicimos antes pero en el texto, aplicar los degradados, etc pero la capa del texto hay resterizarla para eso con el boton derecho del mouse sobre la papa del texto seleccionamos rasterizar o rasterize, yo el texto lo moví hacia abajo:
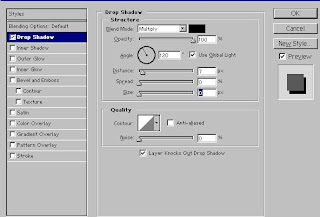
Ahora hay que hacer lo mismo que hicimos antes pero en el texto, aplicar los degradados, etc pero la capa del texto hay resterizarla para eso con el boton derecho del mouse sobre la papa del texto seleccionamos rasterizar o rasterize, yo el texto lo moví hacia abajo: Ahora en la capa del texto y la del logo en opciones de fusión o blending options ponemos :
Ahora en la capa del texto y la del logo en opciones de fusión o blending options ponemos :
 El Resultado:
El Resultado: Ahora juntamos las capas mediante Ctrl+E, dupliacamos la capa Ctrl+J la desaturamos Shift+Ctrl+U ponemos la opacidad al 15% y con Ctrl+T vamos achicandola hasta que parezca una sombra, y ponemos esta capa entre background o fondo y la capa 1 o layer 1el resultado:
Ahora juntamos las capas mediante Ctrl+E, dupliacamos la capa Ctrl+J la desaturamos Shift+Ctrl+U ponemos la opacidad al 15% y con Ctrl+T vamos achicandola hasta que parezca una sombra, y ponemos esta capa entre background o fondo y la capa 1 o layer 1el resultado:Tambien podemos aplicarle un reflejo:
 Salu2
Salu2Si te sirvió este tutorial posteate un comentario.. no te cuesta nada ;-)

No hay comentarios.:
Publicar un comentario