Efecto lluvia estática:
Bueno vamos a empezar abriendo la firma ya hecha obviamente no voy a explicar como hacer la firma igual es re facil de hacer la que puse :D
 Ahora hacemos una nueva capa o layer (Ctrl+Shift+N) y la pintamos totalmente de negro la podemos pintar con el bote de pintura (g) el pincel (b) o cualquier herramienta que les parezca fácil de usar, cuando esté ya pintado de negro vamos a
Ahora hacemos una nueva capa o layer (Ctrl+Shift+N) y la pintamos totalmente de negro la podemos pintar con el bote de pintura (g) el pincel (b) o cualquier herramienta que les parezca fácil de usar, cuando esté ya pintado de negro vamos a Filtro-->Ruido-->Añadir Ruido o Filter-->Noise-->Add Noise le ponemos 400 y uniforme y monocromático, o uniform y monocromatic. Ahora vamos a Filtro--> Desenfocar--> Desenfoque en Movimiento o Blur--> Motion Blur y le ponemos mas o menos entre -45 y -70 es según para que lado queremos que valla la lluvia en esta firm va para el lado derecho si quieren que valla para el lado izquierdo tendrían que poner entre 45 y 70 a distancia o distance lo vamos moviendo hasta que nos guste yo lo puse en 10. Ahora en la capa le bajamos la opacidad hasta que nos guste yo se la baje a 20% y me quedó así: Efecto Lluvia en moviento:
Efecto Lluvia en moviento:En este tutorial para la lluvia en movimiento vamos a usar tambien el programa que viene con Photoshop, ImageReady.
Lo primero que vamos a hacer es hacer 10 nuevas capas o layers (Ctrl+Shift+N) se pueden hacer mas de 10 o menos de 10 con 10 o mas se va a conseguir un efecto más realista en el movimiento, con menos se va a trabar bastante el movimiento por eso en este tutorial yo hice 10 capas a cada una la vamos a pintar de negro y le vamos a aplicar ruido y desenfoque en movimiento igual que en el tutorial anterior con los mismos valores nada mas que en la opacidad de cada una de las capas le vamos a poner entre 15% y 20%.
Cuando lo hayamos hecho apretamos en el boton que está en el panel de herramientas para pasar nuestro trabajo de Photoshop a ImageReady
 Ya en ImageReady, como ven es muy parecido a Photoshop, en la ventana de animación o animation
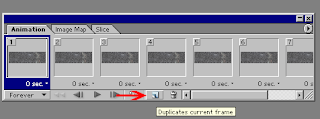
Ya en ImageReady, como ven es muy parecido a Photoshop, en la ventana de animación o animation vamos a ir duplicando los frames hasta tener 10 frames ya que tenemos 10 capas necesitamos 10 frames. Para duplicar los frames tenemos que ir apretando en el boton que está en la ventana animación que es igual al de "nueva capa" en la ventana de capas de Photoshop
vamos a ir duplicando los frames hasta tener 10 frames ya que tenemos 10 capas necesitamos 10 frames. Para duplicar los frames tenemos que ir apretando en el boton que está en la ventana animación que es igual al de "nueva capa" en la ventana de capas de Photoshop Ahora en el primer frame osea el primer cuadrado que tiene a la firma adentro vamos a ir a la ventana de capas que está al costado como en Photoshop y vamos a hacer visible solamente a la capa 1 y obviamente a la de la firma a las demás capas las hacemos invisibles para eso apretamos en el ojo que está al lado de cada capa
Ahora en el primer frame osea el primer cuadrado que tiene a la firma adentro vamos a ir a la ventana de capas que está al costado como en Photoshop y vamos a hacer visible solamente a la capa 1 y obviamente a la de la firma a las demás capas las hacemos invisibles para eso apretamos en el ojo que está al lado de cada capa
Vamos a hacer lo mismo para cada frame por ejemplo en el frame 2 vamos a hacer visible la capa de la firma y la capa 2, pero vamos a hacer invisible la capa 1 y todas las otras capas, así con todos los demás frames en el 3 va a estar visible la capa 3, en el 4 la capa 4, en el 5 la capa 5, en el 6 la capa 6, en el 7 la capa 7, en el 8 la capa 8, en el 9 la capa 9 y en el 10 la capa 10. El tiempo entre frame y frame lo pueden poner como ustedes quieran, para poner el tiempo tienen que apretar donde dice 0 sec abajo de cada frame y ahí modifican el tiempo.
Para guardar la imágen en movimiento vamos a
Archivo-->Guardar optimizado como... o File-->Save Optimized As... y ahí lo guardamos donde queremos, siempre se va a guardar en formato .GIF ya que es una imágen en movimiento.El resultado final:(Si no ven el movimiento en la firma o se ve trabado haganle un clic a la imágen de la firma para poder ver bien el movimiento)

Salu2 :D les pido si les sirvió este tutorial posteen un comentario :-)
1 comentario:
BUEN TRABAJO AMIGO, GRACIAS
Publicar un comentario